Creating and Embedding Agents
LLMAsAService allows you to quickly create and embed specific AI/LLM agents into your websites and applications (any HTML served application).
The following video describes and demonstrates how simple this is -
iFrame Reference
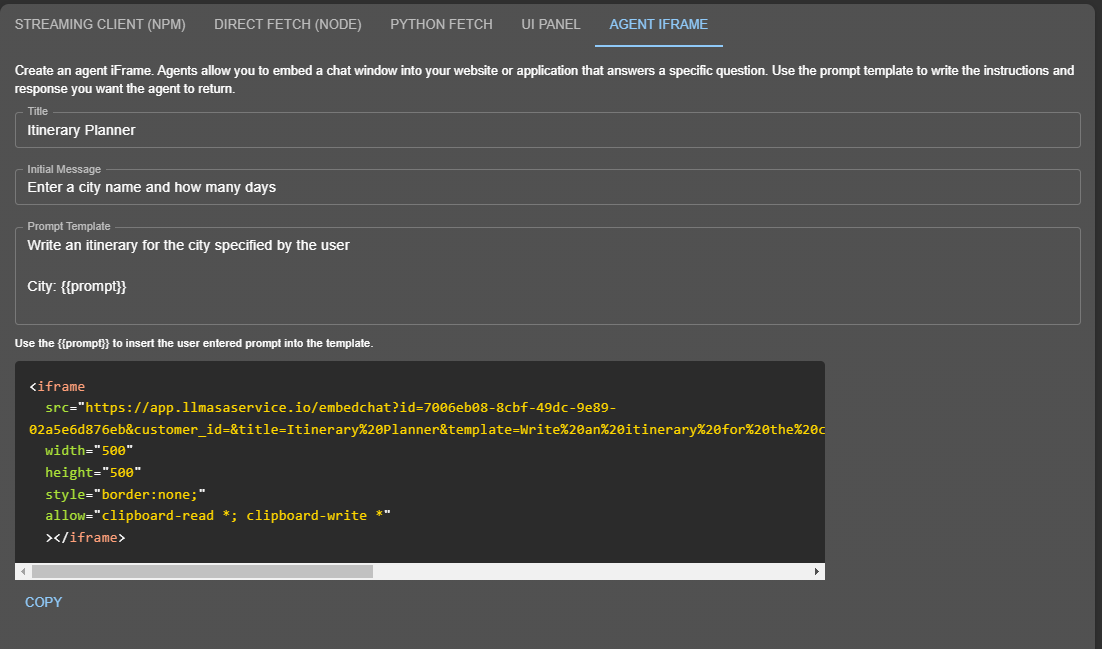
To embed a UI chat agent into any html page, use the embed agent iframe builder.

It builds the iframe you can copy, with proper URL encoded strings, for example -
<iframe
src="https://app.llmasaservice.io/embedchat?id=7006eb08-8cbf-49dc-9e89-02a5e6d876eb&customer_id=&title=Itinerary%20Planner&template=Write%20an%20itinerary%20for%20the%20city%20specified%20by%20the%20user%0A%0ACity%3A%20%7B%7Bprompt%7D%7D&initial=Enter%20a%20city%20name%20and%20how%20many%20days"
width="500"
height="500"
style="border:none;"
allow="clipboard-read *; clipboard-write *"
></iframe>
The URL search parameters are as follows:
id= This is your unique project Id that you can copy from the Integration page
customer_id= This is a URL encoded string identifying your customer. Leave it blank to track at the project level, or use a unique login id (or email address) if you have it.
title= The title at the top of the iFrame
initial= This can be a fixed message or the first prompt to send to the LLM engines
start= defaults to message, meaning the initial param will be displayed at the top of the chat panel without calling the LLM, or prompt where the initial parameter is sent to the LLMs.
template= This is the template where the users prompt is combined with the agent instructions using the special code {{prompt}}
theme= dark (default) or light
And when rendered -
Agent Embedding: Actions
See Agent Embedding: Actions for more information on how to embed actions into your agents.